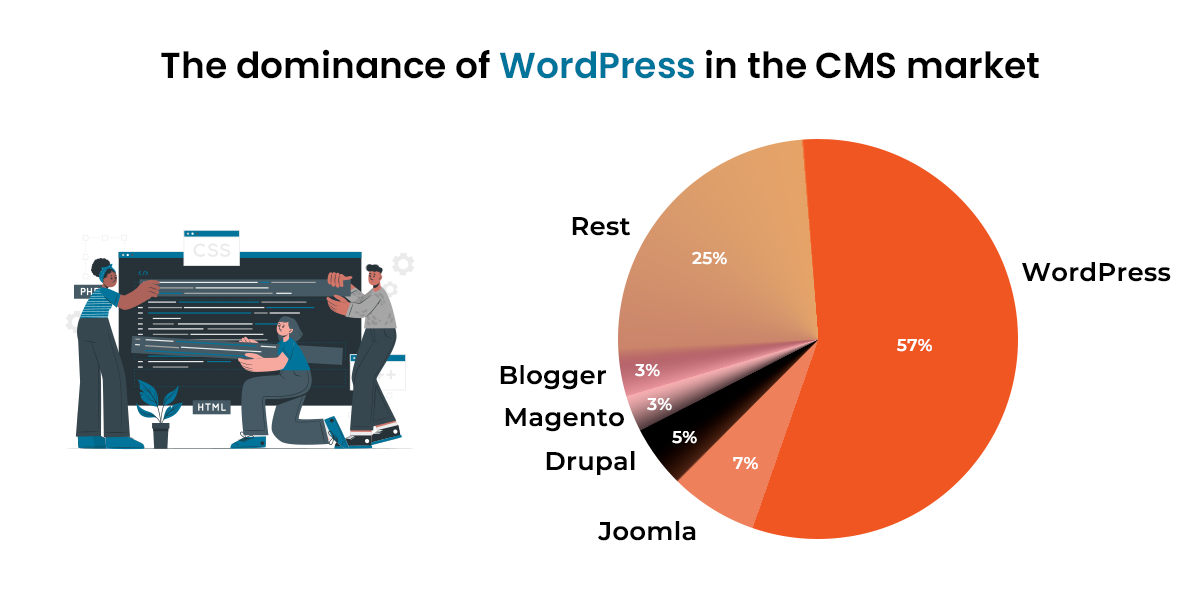
WordPress has always been the first choice making developers to build highly scalable, robust, and secure web applications.
It was a content management system first and today, WordPress has no boundaries. You can develop personal blogs, professional business websites, e-commerce websites, and many more with WordPress.
However, there are many other possibilities with WordPress that you might not know of. For example, WordPress REST API has always been a favorite feature of WordPress developers.
This feature allows developers to create high-end, custom, and business-centric themes and plugins.

Not just that, WordPress also allows developers to integrate third-party APIs into the website to add more features and functionalities.
To widen the possibilities and opportunities with WordPress, you can also use ReactJS, one of the top-notch JavaScript libraries developed by Facebook.
With the help of Headless WordPress, it is possible for developers to combine WordPress and ReactJS to build highly scalable, feature-rich, and dynamic website that serve your business purposes.
So, what is this Headless WordPress development and how to build great websites with Headless WordPress and ReactJS? This post answers all your queries in detail. Stay tuned.
What is Headless CMS?
To know more about Headless CMS, first you need to know what is traditional CMS is.
In a traditional CMS, you will need to take care of front-end and back-end of the website to build an interactive and dynamic website.
The front-end of the website is what you see and interact on the display on the screen and the backend is the logical part of the app that has components such as storage, coding, content management, etc.
It is the backend where actual things happen. Developers write, edit, manage, organize, and share the he content in the backend before publishing it to the front-end of the website.
This is how a traditional CMS behaves.
Now, a Headless CMS does not work in this manner. As the name suggests, it does not has a head. Here, the head means the front-end of the website.
When developers use the front-end and back-end together, it is called coupled CMS architecture. On the other hand, a Headless CMS is also called decoupled CMS as well. It just has the backend and the API that is running to allow visitors to perform actions.
Even in the Headless CMS, developers will be able to create, store, edit, manage, and publish content, but with the help of another front-end solution called REST API.
In simple terms, Headless CMS is all about using two different technologies for front-end and back-end. Here, you are using WordPress as a backend technology and another technology such as React to build the front-end of the website.
The best thing about Headless development is that you can handle the front-end and back-end of the website separately. Headless CMS gives you freedom from the server-side application development.
Here, developers create and manage the app interface in the client browser and not through the server. The app interface is created by the browser’s JavaScript once the content extraction from WordPress is done.
It is also called decoupled development. It is also called API-driven development as well as an external API is managing and controlling the actual CMS.
Why should we use Headless CMS?
The reasons are endless why you should go for Headless CMS. Some of them are discussed below to give you an idea why you should go for Headless CMS development.
When you adopt Headless CMS, you are open to welcome any new technology that comes in the future for web app development. It gives you freedom from traditional web application development process. You can enjoy the benefits of various features of the new technology.
Furthermore, you can also manage your website content on multiple channels.
- You can improve the user experience of your website by introducing highly advanced and user-friendly technology for your front-end side.
- Also, developers can easily manage their content from a single location. Everything is in the backend and all you need to do is to make changes from there only.
- Moreover, developers can also make prototypes, test the app, and develop the application efficiently with the Headless CMS.
- Developers also can use microservices for web app development.
- Headless CMS is very secure and offers you multiple new security features to save your website from potential cyber-attacks.
- Headless CMS development saves time and effort of developers. The app-to-market time can be reduced significantly.
- Not just that, it will also make your app more scalable and quick at performing actions.
What is Headless WordPress CMS?
We have already discussed Headless CMS. Now, when you use WordPress as a Headless CMS, it is called WordPress Headless CMS. WordPress offers a wide range of benefits when it comes to web app development. Know more about WordPress with our other blog on Why WordPress CMS is the best Platform for Businesses
WordPress Headless CMS is all about removing the front-end part from the web application development. Here, one of the finest front-end frameworks is used to create the front-end part and then connected it to the backend part through WordPress REST API.
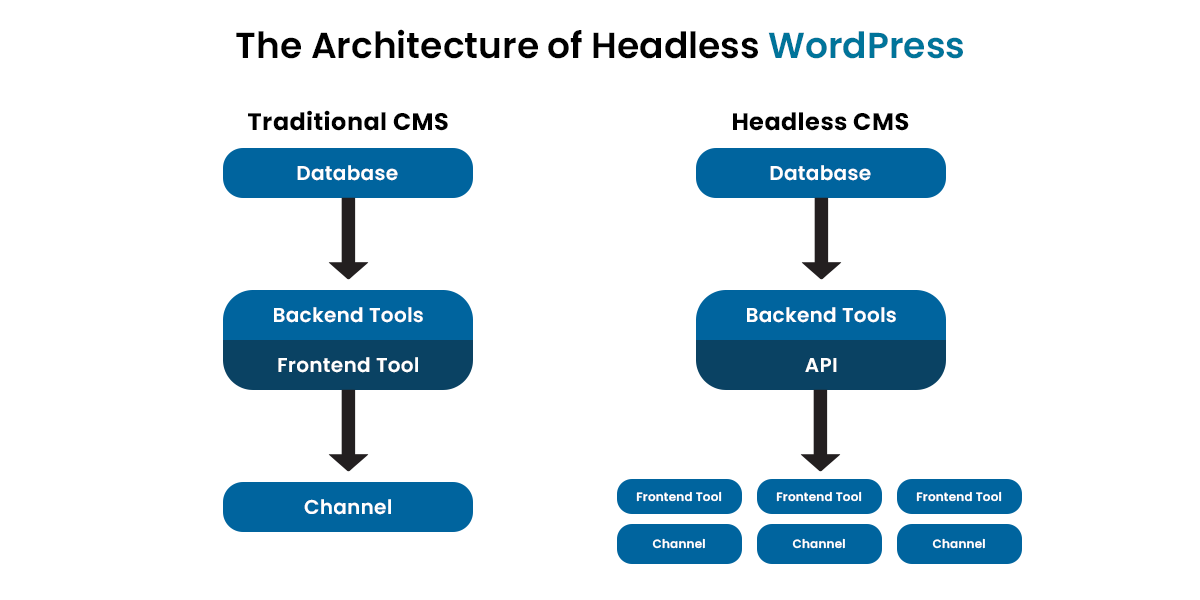
The Architecture of Headless WordPress

We have already discussed about the standard WordPress architecture. It has two departments: front-end and back-end. It is also called coupled architecture.
In the traditional CMS architecture, developers manage the app’s properties through the front-end dashboard and use backend for all tasks such as coding, editing or managing content, etc.
You will need to hire WordPress developers to manage the front-end and back-end part of the website.
Read More: Why Should Hire a WordPress Development Company for Your Business?
On the other hand, when it comes to Headless WordPress, front-end tools such as the block editor and themes are removed.
Instead, various front-end frameworks are used to handle the appearance of your application through WordPress REST API. These frameworks might be ReactJS, Angular, VueJS, or NextJS.
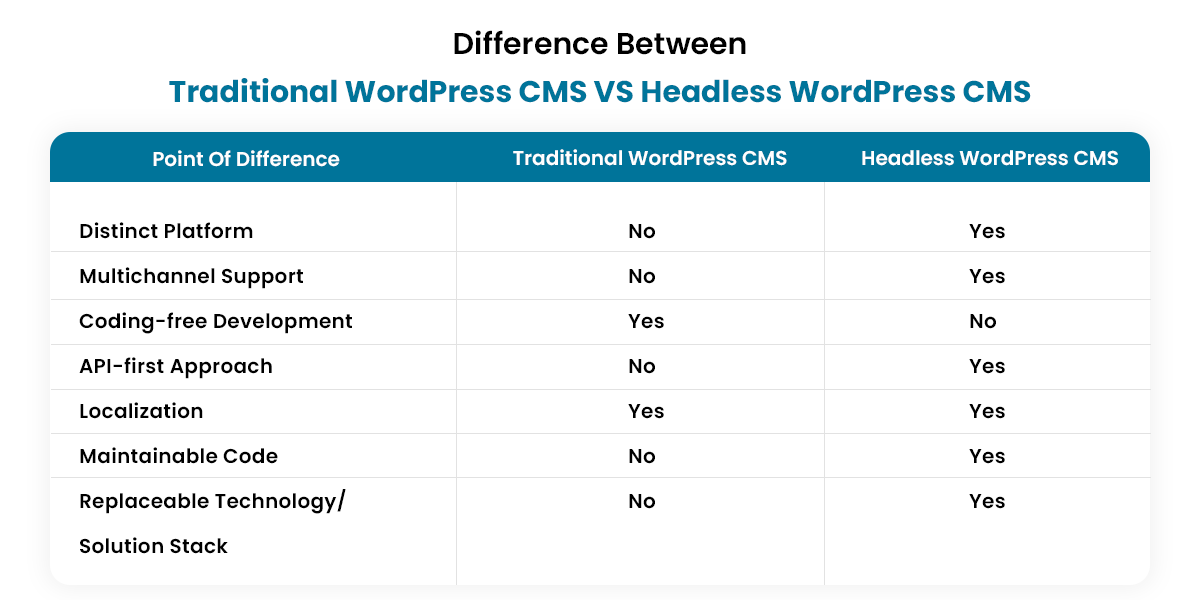
Difference between Traditional WordPress CMS and Headless WordPress CMS

In this table, we have tried to explain the main differences between the traditional WordPress CMS and Headless WordPress CMS.
| Main Differences | Traditional WordPress CMS | Headless WordPress CMS |
| Distinct Platform | No | Yes |
| Multichannel Support | No | Yes |
| Coding-free Development | Yes | No |
| API-First Approach | No | Yes |
| Localization | Yes | Yes |
| Maintenance of Code | No | Yes |
| Replaceable Technology/Solution Stack | No | Yes |
Advantages of choosing Headless WordPress CMS for your web app development

Now, we will discuss some of the benefits of choosing WordPress as a Headless CMS.
High-performing Websites With Good Traffic
One of the reasons why visitors keep coming to your website is the speed. If your website is not performing well or takes time to load, it is not in a good health. You need to do something about it.
On the other hand, if your website quickly loads and performs actions quickly, you will drive more traffic for your website. Also, it will help in ranking your website on SERPs.
With Headless WordPress development, you don’t have to worry at all about this issue.
Here, developers use front-end frameworks that improve the speed and performance of your website and will drive more traffic to your website. You will have a remarkable online presence with Headless WordPress Reac website.
Highly efficient Web App Management
Another advantage of Headless WordPress development is that you can have more control of the overall website appearance and content. You can go for custom, business-centric design layout and content presentation.
Also, the best part is that you can determine how your users will interact with the front-end of the website as it is in your hand to manage the front-end development. The REST API allows developers to create tailor-made front-end design with the latest cutting-edge tools and technologies.
Furthermore, the website will become lightweight and easy-to-use and easy-to-manage as you can make changes in the backend from a central location.
Offers endless scalability options
When you go for a traditional WordPress CMS website development, you don’t have more scope for scalability. However, it is not the case with the Headless WordPress development.
You can scale up your website easily and effortlessly. The main reason is that you can scale up the components and sections of the website independently.
Offers robust security
When you are developing a website or any software, security is the first concern you need to think of. Data security is very vital for any developer or business. The decoupled architecture offers more security against cyber attacks and DDoS attacks. As the front-end is independent, it becomes difficult for hackers to hack the backend data.
Offers code reusability to quicken the development process
In Headless WordPress development, developers use APIs to communicate with the backend of the website. Here, first, content is written and then published in WordPress.
Then it will be delivered to various front-ends. Also, many front-end frameworks such as ReactJS offers a code reusability feature. You can reuse the code you have written once for different projects. It saves time and quicken the development process.
Allows to display content on any platform
The API-based system of the decoupled WordPress architecture allows developers to publish content on multiple platforms such as mobiles, tablets, computer desktops, etc.
Not just that, it also allows you to publish content through the use AR/VR and IoT devices to reach out to millennials.
Why Headless WordPress is not the best option? Drawbacks of the Headless WordPress Development

Yes, we have seen many benefits of using the Headless WordPress development, but there are many disadvantages of this type of web application development. If you are on a verge to make a decision whether to go for Headless WordPress development or not, it is better to check out the drawbacks it has to offer.
You will need highly skilled developers
Developing a WordPress website with the traditional architecture is simple and quick. You might not need to hire WordPress developers for that. If you have some knowledge of WordPress, you can easily create simple WordPress website with basic features.
However, if you want to develop a Headless WordPress website, you will need experienced and skilled Headless WordPress developers.
The Headless WordPress development requires in-depth understanding of major front-end frameworks and you will need a Headless WordPress developer for that.
Not just that, every time you want to amend your website, you will need a professional for that.
It is challenging to maintain Headless WordPress websites
Another drawback of a Headless WordPress website is that you will find it challenging to maintain the website. As it has separate front-end and back-end, it will become a tedious task to maintain the website.
It does not support some important WordPress features
Yes, WordPress has some amazing features for website development, but when you choose Headless WordPress development, you might have to compromise some features of WordPress.
It is a costly affair
Choosing Headless WordPress development is a costly affair compared to traditional WordPress development. You will need a team of designers, developers, and quality analysts to perform the task.
Also, there are many complexities involved in terms of maintenance, implementation, and management of such websites. Hence, all these things take the cost of developing Headless WordPress websites up.
Who Should Use Headless WordPress?
You know that who should no use Headless WordPress websites while considering their drawbacks.
However, we cannot forget the superlative benefits it has to offer to businesses and enterprises. Do you want to find out whether you should go for Headless WordPress development or not?
Here is a list of business types for whom Headless WordPress development can be a beneficial affair.
Enterprises, e-commerce businesses, consulting services providers, media companies, startups, freelancers, small business companies, etc. can go for Headless WordPress development.
What types of business websites you can develop with Headless WordPress?
Headless WordPress can offer you many options when it comes to UI/UX, design layout features, functionalities, and animation.
You can develop a wide range of websites with Headless WordPress. Some of them are
- Personal or professional blog websites
- Single-Page Applications
- E-commerce websites
- Custom web applications
- Android or iOS native apps
- Documentation websites
Some of the famous websites that are built with Headless WordPress

Here is a list of websites that are built with Headless WordPress.
TechCrunch, The Guggenheim Museum, Frontity, usTwo, Beachbody on Demand, Facebook Brand Resource Center, Uber Brand Experience, and many others.
Who Should Not Use Headless WordPress?
There are many circumstances where Headless WordPress development should not be used by enterprises and businesses. What are these circumstances?
- If you have budget constraints and don’t want to spend much on front-end development, Headless WordPress development is not for you. For Headless WordPress development, you will need to hire Headless WordPress developer with years of experience and expertise.
- If you are not ready to follow the tedious and costly process of managing and maintaining the website.
- If you are not interested in cross-platform publishing.
- If you want to use WordPress features such as WordPress Visual Editor and themes that will not be available if you choose Headless WordPress.
- If you want to avoid API configuration and optimization.
These are the instances where you should not opt for Headless WordPress development.
How to connect ReactJS with Headless WordPress?
We all know what ReactJS is and it’s capabilities. It is one of the most preferred front-end JavaScript libraries loved by developers across the globe. It has a large online community and offers a wide range of benefits. It helps you develop high-end, robust, and dynamic website applications.
Read More: Things to Know to Manage Your WordPress Website Professionally
Now, if you want to connect ReactJS with Headless WordPress, here is what you need to do.
First of all, you’ll need to download and install these things on your computer.
- A Text Editor such as Visual Studio Code
- ReactJS
- NPM
- Git for Version Control
Now, once you have downloaded and installed these tools, you need to follow these steps to connect ReactJS with Headless WordPress.
- First of all, you need to open the command line.
- Now, tum the code to build a particular project.
- Now, once you have done it, you need to install the Axios package. It will allow API calls and also open the folder in the text editor.
- Now, all you need to do is to launch the web application with the right command.
- You are ready to start developing a custom web application with Headless WordPress and ReactJS combined.
However, you can also do it in another way. You can combine WordPress back-end with ReactJS as well.
You can do it with Gutenberg Page Builder as it supports ReactJS fully and helps developers to build highly scalable, dynamic, and bespoke web applications that can offer a comprehensive and unparalleled user experience. Know more about WordPress Plugin by following our exclusive blog on 8 Best WordPress Plugins for your Website
Hire Headless WordPress developer for connecting Headless WordPress with ReactJS
Conclusion
Here, we would like to stop. This dedicated comprehensive guide has everything that you want to know about Headless WordPress development.
Headless WordPress websites offers brilliant speed and awesome performance. Also, They are challenging for cybercriminals to hack.
However, you will need a professional Headless WordPress developer to develop a website with such a large scale and size.
At World Web Technology, we have a team of dedicated Headless WordPress developers who can build scalable web applications that are business-centric, tailor-made, and unmatched in performance and speed. Contact us today to kickstart your project.
Most Popular Categories
Discover top categories on our blog, featuring WordPress, PHP, eCommerce, and Shopify insights and tutorials.
Featured Insights
Immerse yourself in our passion for sharing the latest industry news, cutting-edge technologies, and insightful articles. Explore the depths of knowledge with us.

April 22, 2025
The Future of AI in Digital Marketing Services in 2025!

April 16, 2025