WordPress is recognized worldwide as the best content management system (CMS). It allows millions of users to create and manage websites easily. WordPress allows you to customize anything and everything, including post templates, making this feature its USP!
Custom post templates help streamline content creation and give websites a consistent look and feel. This guide will walk you through the essential steps to creating WordPress post templates using tools like the Block Editor, Elementor, Divi, and coding.
What is a WordPress Post Template?
The WordPress post template is a pre-designed layout. WP designers use it to create blog posts or pages, allowing a uniform design and structure. These templates work like content blueprints, which designers use to manage the layout, colors, fonts, and formatting across several posts on the blog site. Post templates can be created manually using code or with the help of visual page builders like Elementor or Divi.
Templates are handy for WordPress development companies, agencies, or businesses that want consistency in how content is presented across their site. With pre-defined designs, users can save time and maintain brand identity without manually configuring every post.
Top 4 Benefits of Using Post Templates!

Using custom post templates offers several key advantages, especially when working with a WordPress development company:
- Design Uniformity: Templates ensure that every blog post follows a consistent layout, reinforcing branding and improving user experience.
- Time-effective Solution: Pre-designed templates eliminate the need to configure each post manually, allowing users to focus on content creation rather than design tweaks.
- Scalability and Customization: WordPress development services can create custom post templates to meet your needs. You can deliver specialized content in distinctive formats like blog posts, news articles, or tutorials.
- SEO-friendly Option: WP post templates are designed to improve the on-page optimization of every post and allow for better SE rankings; hence, they make a perfect SEO-friendly option.
Custom Post Templates: Its Top 5 Uses!

Custom post templates can be used in various scenarios, offering flexibility in displaying content on a WordPress website. Some everyday use cases include:
- Blog Posts: Set specific layouts for different blog posts (e.g., tutorials, product reviews, news).
- Portfolio Entries: Customize how portfolio items are showcased with tailored designs highlighting important information.
- Testimonials: Design testimonial post templates to display customer reviews in a visually appealing format.
- Case Studies: Create templates for case studies that emphasize results, metrics, and solutions. WordPress website development teams often use case studies to highlight successful projects.
- Events: If you’re managing content for an event, you can use event-oriented templates to make the post/PR look uniform.
Enterprises can improve the aesthetics and performance of their WordPress websites with the help of these custom templates. You can hire WordPress developers to enable these custom post-WP templates for your websites.
3 Methods to Create a Custom WordPress Post Template in 2025!
WordPress is a very flexible CMS; hence, creating templates on this platform can be done using multiple methods. Let’s discuss the three primary methods of creating custom WordPress post templates in 2025. You can choose depending on your preferred workflow and technical expertise.
Method 1: Using the Block Editor
WordPress’ native Block Editor, formerly known as Gutenberg, allows you to build custom templates visually without needing any coding skills. It’s a straightforward way for users to design reusable templates directly within WordPress.
Method 2: Using Page Builders
Tools like Elementor and Divi work best for experts who require advanced customization and scalability options. These page builder tools are easy to use and require minimal technical knowledge to create professional designs.
Method 3: Manually with Code
For users with coding knowledge, creating custom templates via PHP and CSS provides the highest level of control and customization.
Whether you’re a business owner or part of a WordPress development company in India, understanding these methods allows for flexible approaches to meet diverse client needs.
How to build custom post templates with the block editor?
The Block Editor is a powerful tool built into WordPress that enables users to design posts and pages with drag-and-drop functionality. Here’s how to create a custom post template using the Block Editor:
- Create a New Post or Page: In the WordPress dashboard, navigate to “Posts” or “Pages” and click “Add New.”
- Design Your Layout: Use the Block Editor to create your layout. You can add headings, paragraphs, images, and other block elements. Customize their placement and styling to match your desired template.
- Save as a Reusable Block: Once satisfied with the design, select the block or group of blocks you want to reuse and click “Add to Reusable Blocks.” This will allow you to use this layout for future posts without recreating it from scratch.
- Assign Template: For future posts, insert the reusable block as the starting point for your content.
Many WordPress development companies recommend this approach to clients who prefer simplicity without compromising design quality.
How to Build Custom Post Templates with Elementor?
Elementor is the most preferred choice of designers and developers worldwide when considering page builders. It offers a highly customizable and intuitive interface to create a custom post template. Let’s see how to use Elementor.
- Install Elementor: Open your WP backend dashboard and install the Elementor plugin. Activate it on your WordPress site.
- Create a New Template: Click the “Templates” button and then click the “Add New” button. Choose “Single Post” as the template type.
- Design Your Template: You can design the post layout using Elementor’s drag-and-drop interface; you can also add custom headers, footers, sidebars, and content areas.
- Set Display Conditions: Elementor allows you to set display conditions, which allow you to decide where this post template will be applied (e.g., to specific post types or categories).
- Publish Template: Save and publish the template once the design is complete. It will now be applied to all posts that match the display conditions.
For businesses looking to hire WordPress developers in India, Elementor is an excellent tool for quickly building flexible, responsive templates.
How to Build Custom Post Templates with Divi?
Divi is another famous WordPress page builder that allows for seamless customization of post templates. To create a custom post template with Divi:
- Install Divi: Ensure the Divi theme or plugin is installed and active on your site.
- Open Divi Theme Builder: Go to “Divi > Theme Builder” and click on “Add New Template.”
- Design the Template: Using Divi’s drag-and-drop interface, you can design the layout of your post template. Like Elementor, Divi offers modules and pre-made layouts that can be customized for your needs.
- Apply Template to Posts: Assign the template to your posts or specific post categories. This ensures that every post created under these conditions will use the newly designed template.
Divi is a preferred choice for many WordPress development services because of its ease of use and versatility.
Custom Post Templates Using Code: Manual Creation Method!
For those with coding knowledge or businesses working with a WordPress development company, creating custom post templates using PHP and CSS can provide complete control over the design and functionality. Here’s how:
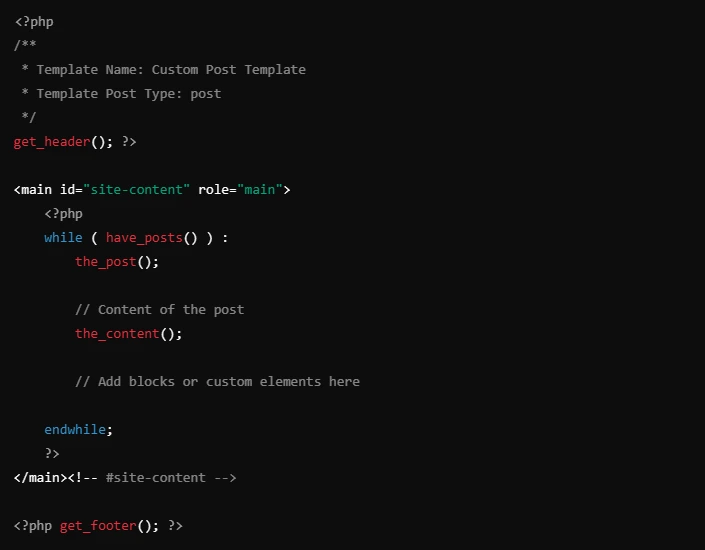
1. Create a New Template File
Go to your theme folder (e.g., wp-content/themes/your-theme) and create a new file for your custom template, for example, single-custom-template.php.

This file is a custom post template that you can assign to posts. The Template Name and Template Post Type lines in the comments define that this is a template for posts (post). The rest of the file structure comes from a standard WordPress template with a get_header(), the_post(), and get_footer() function call.
- Template Name: Defines the name you will see in the WordPress editor.
- Template Post Type: Restricts the template to specific post types, like post or page.
2. Enable the Template in WordPress Editor
Once the template is saved in your theme, you can assign it to a post from the WordPress admin:
-
- Go to Posts > Add New or edit an existing post.
- In the Post settings on the right, scroll down to the Template section.
- Choose the Custom Post Template from the dropdown.
This method gives maximum flexibility, allowing for custom functionality that page builders may not offer.
Conclusion!
Custom WordPress post templates are essential for enterprises to create professional, uniform, and engaging websites. You may hire WordPress developers in India or even partner with a WordPress development company to implement these features on your website.
These WordPress custom post templates ensure top-notch website aesthetics, uniformity, and functionalities. They are provided using tools like Block Editor, Elementor, Divi, or manual coding. If you haven’t tried these templates for your blog site, you must, as they will boost your online presence and increase user engagement.
Most Popular Categories
Discover top categories on our blog, featuring WordPress, PHP, eCommerce, and Shopify insights and tutorials.
Featured Insights
Immerse yourself in our passion for sharing the latest industry news, cutting-edge technologies, and insightful articles. Explore the depths of knowledge with us.

November 5, 2025
10 Proven Strategies to Increase Customer Lifetime Value with WordPress

August 19, 2025