They have now confirmed that these elements will influence the search rankings from May 2025.
This means that you will need to consider these elements if you want to maximize your search rankings and keep your company website in the top results. But what does Google’s core web vitals include?
Google first announced The core web vitals Matrix back in May 2020
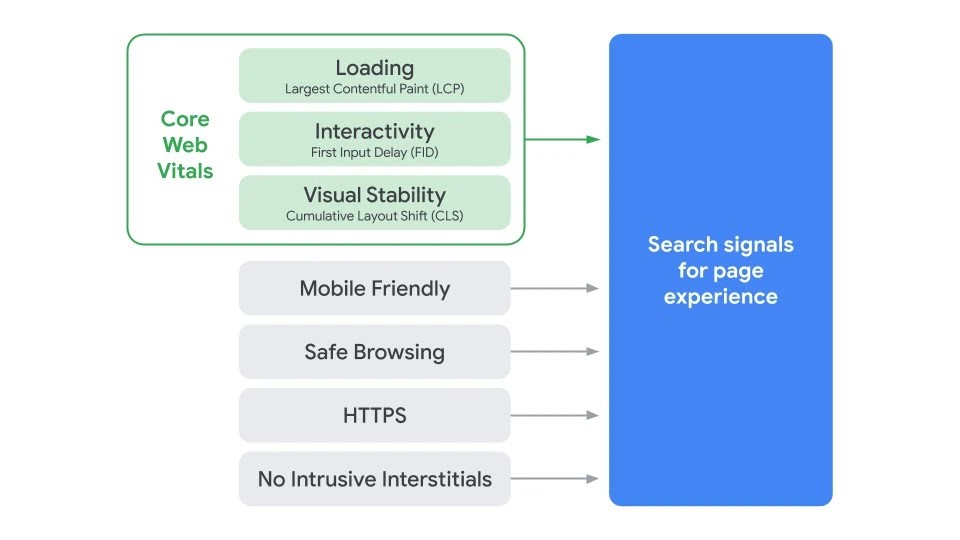
There are three main essential elements that you need to consider when we are talking about core web vitals

Largest Contentful Paint means the time it takes for your page’s primary content to load. An ideal measurement is 2.5 seconds or faster, lower than this will result in your page ranking lower in search results.
The First Input Delay is similar to LCP, which measures how long it takes for your page to load and become interactive to click and search on it. Google suggests that FID needs to be less than 100ms.
Cumulative Layout Shift (CLS) the ideal measurement for this is less than 0.1. CLS measures the amount of unexpected shifts of layout visual content on-page.
How does Google measure core web vitals?
When the core web vitals were introduced initially, they could only be measured using the Chrome UX report. But Google is quickly changing things and expanding the number of ways site owners can use different tools to measure the core web vitals.
There are a total of 6 ways you can measure the core web vitals for your website:
1. Chrome user experience report
This is probably the best way to measure the web vitals of your website. Chrome user experience report drives real user data in its metrics report. Compared to visual or local tests with defined and simulated environments, the report generated captures the full set of external variables that form the final user experience.
For example, if someone is accessing the site using modern devices or a faster network, the result may appear faster even if the site is not optimized. A site that is well optimized and has a small user base or a more significant community with slower devices may appear ‘slow.’
If you want to use Chrome, a user experience report is available on Google BigQuery. but to access it, you will need a Google account that has access to the Google Cloud project.
2. Search Console
The search console report shows the URL’s performance you enter grouped by metric status type and similar web pages to that of the URL you entered.
The report identifies various pages that require your immediate attention based on real-world data obtained from the Chrome UX report. But you should pay attention that several URLs will be omitted if they do not have a minimum amount of reporting data present.
3. PageSpeed Insights

If you want a tool that analyses your web page’s content and provides a suggestion that can improve your speed, then page speed insights are the best one. it has now been upgraded to use Lighthouse 6.0; this means it enables the measurement of core web vital in the final report.
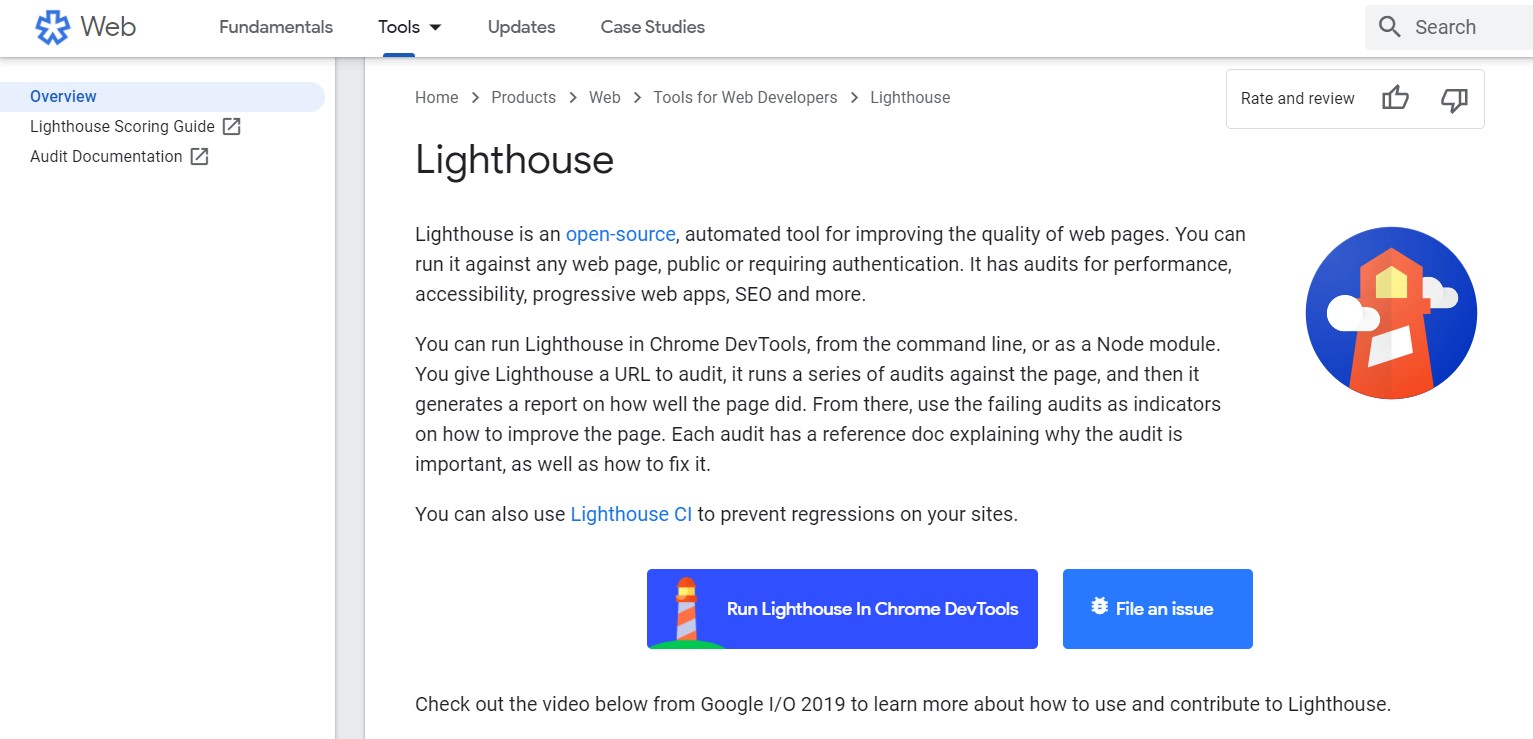
4. Lighthouse

Lighthouse is a platform that is open-source that you can use to enhance your website’s performance. It has processes such as performance audits, usability tests, progressive web app audit SEO, etc.
You can use the Lighthouse from the command line in Chrome developer tools. You just have to paste a URL that you want to audit and run the series of audits against the page; then, a report gets generated on how the page did. You can use the field audits to see how you can improve your page, and there is also a reference doc that explains what you can do to fix.
5. Chrome developer tools
This is a tool that is directly incorporated into the Google Chrome software. DevTools can enable you to quickly edit pages on the go and fix problems so that you can eventually improve your website faster. The site owners can fix visually unstable pages on their site.
Go to the summary tab and select a layout shift, to see where the change has occurred over the Move to fields. DevTools also checks the Total Blocking Time, which can come in handy when optimizing the First Input Delay.
6. Web Vitals Extension
There is a core web vitals extension that can measure all three properties of your website. It can provide real-time feedback on loading interactivity and layout shift matrix. It is similar to how Chrome tests these metrics and reports to Google.
Tips to improve the Google web vitals
1. Effectively utilize CDN cache
A straightforward approach to improve your FID and LCP scores is to make sure that your static assets are served from CDN. This improves the time it takes to load the resources into your browser. To improve the second load time, make sure that the assets that are reached on the client side are cached at your side in the browser.
2. Lazy load right resolution images

Lazy load is a quick way to improve the page load speed of your website. This will bring down the overall page weight and shorten the loading time for rendering your page in the browser. You can also predefine the resolution of the image you are using on your page based on the type of device. It is not advisable to load the same image resolution on different devices.
3. Compress all your static assets
You can use Brotli to compress the static assets, giving you much better compression ratios for your libraries. Also, do keep in mind that when you are using Brotli to compress your libraries, this will also increase your overall build and package time in the DevOps journey.
4. Reduce the overall page size to improve LCP
If you have a landing page that is more than 80kb in size, then it’s heavy. This will impact your LCP scores and increase the fetching and downloading speed. Therefore make sure that you are not getting any unused data from your server and only data that is essential is being loaded for rendering your page.
5. Use JPEG 2000, WEBP, and JPEG XR images
Using images that are in WebP, JPEG 2000, and JPEG XR can improve your page load times. These formats offer superior compression and better quality compared to older counterparts like JPEG and PNG. Encoding your images in this format will reduce the loading time and the amount of data needed. Many WordPress plugins are available that can convert your images to these formats for free.
6. Use native browser-supported fonts
It has been proved that fonts can slow down your website if the browser delays loading your custom fund used on your page. If the browser does not support the default fund, it may take even longer to load. You can fall back on the default loading fund used by the browser to increase your FID scores.
Conclusion
All the tips mentioned above can increase your core web vitals score mentally if you implement them correctly. But keep in mind that it takes time to reflect on the improvements, mostly 28 days.
Using the tips not only enhances your page experience, but it will also improves your website’s performance. But do keep in mind that page experience optimization is not about just fixing some issues; it is about providing the best possible experience for your real users out there.
If you need some help understanding your current performance and what actions you need to take to improve it, You can hire SEO company in India. We at World Web Technology deliver Core Web Vitals audits with actionable recommendations. We can help guide you through the process and wherever possible will assist with implementation. Hire SEO Experts now!
Most Popular Categories
Discover top categories on our blog, featuring WordPress, PHP, eCommerce, and Shopify insights and tutorials.
Featured Insights
Immerse yourself in our passion for sharing the latest industry news, cutting-edge technologies, and insightful articles. Explore the depths of knowledge with us.

March 26, 2025
Making Your WordPress Website Gen Z-Friendly: A Complete Guide!

March 20, 2025